O problema do menu de navegação que aparece embaixo da barra de administração no WordPress pode ser resolvido ocultando a barra nas configurações do perfil, ajustando o CSS do tema ou verificando conflitos de plugins. Para evitar problemas futuros, mantenha o site atualizado, use plugins confiáveis e faça backups regulares.
Se você notou que o menu de navegação do seu site aparece embaixo da barra de administração do WordPress, você não está sozinho. Esse é um problema comum e muitas pessoas têm enfrentado isso. Essa questão pode ser frustrante, especialmente quando oculta partes do seu menu ou dificulta o clique em opções importantes.
Motivos para o Menu de Navegação Aparecer embaixo da Barra de Admin
Se o seu menu de navegação do WordPress parece estar oculto ou em conflito com a barra de administração, é provável que você esteja enfrentando um problema de exibição comum. Vamos explorar algumas razões principais que podem causar esse problema.
1. Conflitos de Tema: Um dos motivos mais comuns para que o menu de navegação apareça embaixo da barra de admin é que o CSS do seu tema não leva em conta a altura da barra de administração. Isso resulta em um posicionamento incorreto do menu, que pode acabar ocultando partes importantes do cabeçalho do seu site.
2. Conflitos de Plugins: Plugins que modificam a aparência da interface podem, sem querer, causar sobreposições. Alguns plugins, como os que adicionam mega menus ou que inserem banners no cabeçalho, podem interferir com a estrutura do seu menu de navegação.
3. CSS Personalizado: Se você tiver adicionado CSS personalizado ao seu site, é possível que esse código esteja interferindo na exibição correta do menu. Um pequeno erro no CSS pode resultar em problemas significativos de layout, criando confusão e dificultando a navegação.
Esses fatores podem significativamente afetar a usabilidade do seu site, tornando mais difícil para os usuários navegarem com eficiência. Entender a causa do problema é o primeiro passo para encontrar uma solução eficaz que irá restaurar a funcionalidade do seu menu de navegação.
Solução 1: Ocultar a Barra de Admin nas Configurações do Perfil do Usuário
Esta solução é ideal para usuários que desejam uma correção rápida e simples sem a necessidade de lidar com códigos. É perfeita para iniciantes ou qualquer pessoa que esteja preocupada em quebrar o layout do seu site acidentalmente.
Além disso, se você não tiver permissão para editar o CSS ou arquivos do tema do seu site, esse método oferece uma maneira simples de evitar o problema sem fazer alterações permanentes.
Atenção: Esta solução aplica-se a nível de usuário, o que significa que outros usuários do seu site também precisarão fazer login em suas contas e repetir os seguintes passos.
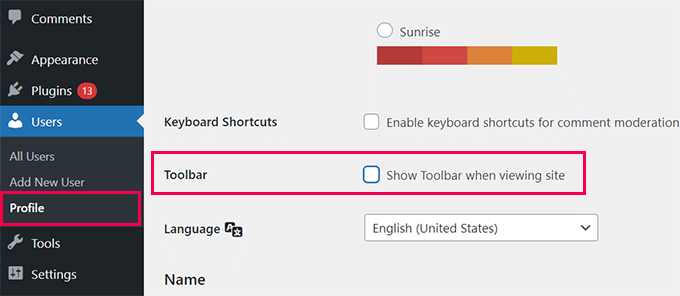
Primeiro, faça login no seu painel do WordPress. Em seguida, navegue até a seção Usuários » Perfil no menu à esquerda.
Role para baixo até a seção Toolbar e desmarque a caixa ao lado da opção ‘Mostrar Toolbar ao visualizar o site’.

Depois disso, não esqueça de clicar em ‘Atualizar Perfil’ para salvar suas alterações.
Por que isso funciona?
Ocultar a barra de administração evita que ela interfira no menu de navegação na interface frontal do seu site. Como a barra de administração não é exibida, o problema de sobreposição é temporariamente resolvido, tornando o seu menu totalmente acessível tanto para você quanto para seus visitantes.
Solução 2: Ajustando Manualmente o CSS do Tema
Se você se sente confortável trabalhando com HTML e CSS ou deseja uma solução mais permanente para o problema de sobreposição do menu, ajustar o CSS do seu tema é o próximo passo.
Esta solução é ideal para usuários que possuem as permissões necessárias para editar a aparência do seu site e desejam corrigir o problema na fonte.
1. Inspecione o Problema:
Primeiro, utilize a ferramenta Inspecionar do seu navegador para determinar onde adicionar o CSS personalizado. Temos um guia detalhado para iniciantes sobre como usar a ferramenta de inspeção.
Clique com o botão direito sobre o seu menu de navegação e selecione ‘Inspecionar’ (no Chrome) ou ‘Inspecionar Elemento’ (no Firefox). Isso abrirá as ferramentas de desenvolvedor, que mostrarão o HTML e o CSS do elemento.
No código, localize as classes ou IDs CSS usados pelo seu tema para exibir a área do cabeçalho ou do menu de navegação. Por exemplo, o código pode usar a classe .site-header para a área afetada.
Dica: Passe o mouse sobre o HTML e seu navegador irá destacar a área na janela de visualização. Clique com o botão direito no HTML e procure em ‘Estilos’ para encontrar as propriedades CSS.
2. Adicione CSS Personalizado Usando WPCode:
O próximo passo é instalar e ativar o plugin WPCode. Ele facilita a adição de CSS personalizado ao seu site, independentemente do seu tema.
Outra razão para usar o WPCode é a sua lógica condicional. Como esse problema afeta apenas usuários logados, precisaremos dessas regras para adicionar nosso código apenas para usuários conectados.
Instale e ative o plugin WPCode. Para detalhes adicionais, consulte nosso tutorial sobre como instalar um plugin WordPress.
Nota: Uma versão gratuita do WPCode também está disponível e funcionaria para este tutorial. No entanto, recomendamos a atualização para um plano pago, pois ele oferece acesso a mais recursos.
Uma vez ativado, navegue até a página Snippets de Código » + Adicionar Snippet no painel do WordPress.
Na próxima página, o plugin mostrará uma série de snippets de código prontos para uso. No entanto, estaremos escrevendo um código CSS personalizado.
Para isso, mova o mouse até a caixa ‘Adicione Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘ + Adicionar Novo Snippet’.
Isso levará você à página do editor de código.
Aqui, insira um nome para seu snippet de código e, em seguida, selecione Snippet CSS no menu suspenso ‘Tipo de Código’.
Depois disso, adicione o seguinte código na caixa ‘Prévia de Código’:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Ajuste este valor com base no seu tema */
z-index: 10001;
position: relative;
padding-top: 40px;
}
Você precisará substituir #your-menu-id e .your-menu-class pelos valores que deseja direcionar no HTML.
Aqui está como nós adicionamos isso ao nosso site de teste e ajustamos para atingir a área afetada.
O CSS contém quatro regras:
Primeiro, estão as regras de margin-top e padding-top. Como a barra de administração tem uma altura fixa de 32 pixels, você usará isso para compensar o CSS em conflito.
Além disso, a barra de administração também possui um valor de z-index configurado para 9999. Essa regra a empurra para a frente da exibição. Ao usar uma regra de z-index com um valor maior, você move sua área de cabeçalho ou navegação para frente.
A regra position é definida como relative, para que você possa usar a regra z-index.
Depois de adicionar suas regras CSS personalizadas, você deve informar ao WPCode para usar este código CSS apenas quando um usuário logado estiver visualizando o site.
Role para baixo até a seção de Lógica Condicional Inteligente e ative a opção ‘Habilitar Lógica’.
Em seguida, basta definir a opção de condição para ‘Mostrar’ e clique em ‘ + Adicionar novo grupo’.
Nas regras lógicas, você precisa selecionar ‘Logado’ > ‘É’ > ‘Verdadeiro.’
Finalmente, no canto superior direito da tela, basta clicar em ‘Salvar Snippet’ e mudar de Inativo para Ativo.
Agora, você precisa visitar seu site e verificar se o menu de navegação e a área de cabeçalho agora aparecem corretamente acima da barra de administração.
Se não der certo na primeira vez, tente ajustar o valor de margin-top ou direcionar diferentes IDs ou classes CSS.
Por que isso funciona?
O problema muitas vezes ocorre porque o CSS do tema não leva em conta corretamente a barra de administração, fazendo com que o menu de navegação seja exibido abaixo dela. Ao adicionar um pequeno snippet de CSS personalizado, você pode ajustar o posicionamento do seu menu de navegação, garantindo que ele apareça corretamente acima da barra de administração.
Solução 3: Verificando Conflitos de Plugins
Se você tentou as soluções anteriores e o problema persiste, pode ser causado por um conflito de plugin.
Os plugins podem, às vezes, introduzir CSS ou JavaScript que interfere no layout do seu tema, resultando em problemas como o menu de navegação aparecendo embaixo da barra de administração.
1. Desative Todos os Plugins:
Primeiro, vá para o painel do WordPress e navegue até Plugins » Plugins Instalados.
Selecione todos os plugins marcando a caixa ao lado de Plugin no topo da lista.
Depois, escolha ‘Desativar’ no menu suspenso de ações em massa e clique em ‘Aplicar’.
Agora, visite seu site para ver se o problema foi resolvido. Se o menu de navegação estiver sendo exibido corretamente, um dos plugins provavelmente causou o problema.
2. Identifique o Plugin Conflitante:
Para descobrir qual plugin estava causando o problema, volte à página de Plugins Instalados.
Ative cada plugin um por um, verificando seu site após cada ativação. Repita o processo até que o problema reapareça após a ativação de um plugin específico.
Uma vez que o problema reapareça, você terá identificado com sucesso o plugin que está causando o conflito.
O que Fazer a Seguir:
Se você identificar um plugin conflitante, considere entrar em contato com o desenvolvedor do plugin para suporte. Eles podem oferecer uma correção ou atualização para resolver o problema. Como alternativa, você pode procurar um plugin diferente que forneça funcionalidade semelhante sem causar conflitos.
Recursos Adicionais para Admin do WordPress
Se você está enfrentando problemas com a barra de administração ou deseja melhorar sua experiência com o WordPress, aqui estão alguns recursos adicionais que podem ser úteis:
- Como Desativar a Barra de Administração do WordPress para Todos os Usuários, Exceto Administradores
- Como Corrigir o Problema da Barra de Administração Ausente no WordPress (3 Maneiras)
- Como Adicionar Links de Atalho Personalizados à Sua Barra de Ferramentas do WordPress
- Guia para Iniciantes sobre Como Solucionar Erros do WordPress (Passo a Passo)
Esses recursos podem fornecer informações valiosas e orientações sobre como gerenciar melhor a administração do seu site WordPress.
Usando o Inspecionar para Identificar Problemas
Utilizar a ferramenta Inspecionar do seu navegador é uma técnica poderosa para identificar problemas de layout no WordPress, incluindo a sobreposição do menu de navegação pela barra de administração. Aqui está um guia sobre como usar essa ferramenta eficazmente:
1. Acesse a Ferramenta de Inscrição:
Abra o seu site em um navegador (como Chrome ou Firefox). Clique com o botão direito do mouse sobre o menu de navegação que está apresentando problemas e selecione a opção ‘Inspecionar’ ou ‘Inspecionar Elemento’. Isso abrirá o painel de desenvolvedor do seu navegador, onde você poderá ver o código HTML e CSS aplicado a esse elemento.
2. Navegue pelo Código:
No painel de desenvolvedor, você verá uma árvore de elementos HTML. Ao passar o mouse sobre diferentes partes do código, a área correspondente no seu site será destacada. Isso ajuda a identificar quais classes CSS estão sendo aplicadas ao seu menu de navegação.
3. Verifique as Propriedades CSS:
Com a área do menu de navegação destacada, olhe na seção de estilos do painel. Aqui, você verá todas as propriedades CSS aplicadas. Preste atenção em regras como margin, padding, z-index e position, pois elas podem afetar a exibição do seu menu. Ajuste essas propriedades diretamente no painel para ver como as alterações afetam o layout em tempo real.
4. Teste Ajustes em Tempo Real:
Você pode experimentar ajustes e até mesmo adicionar CSS personalizadas temporariamente para testar diferentes soluções. Por exemplo, aumentar o margin-top do seu menu ou alterar seu z-index pode ajudar a visualizar o impacto dessas mudanças sobre a barra de administração.
5. Salve as Alterações:
Depois de identificar e testar ajustes que funcionam, você pode aplicar essas mudanças permanentemente no CSS do seu tema ou usar a opção de CSS personalizado através de um plugin como o WPCode.
Usar a ferramenta de Inspecionar é uma habilidade valiosa que permite não apenas resolver problemas imediatos, mas também entender melhor como seu site está estruturado e como as diferentes partes interagem entre si.
Adicionando CSS Personalizado com WPCode
Adicionar CSS personalizado ao seu site WordPress pode ser uma excelente maneira de corrigir problemas de layout, como a sobreposição do menu de navegação pela barra de administração. O plugin WPCode facilita essa tarefa, permitindo que você insira código personalizado sem complicações. Aqui está um guia passo a passo sobre como usar o WPCode:
1. Instalação do WPCode:
Primeiro, você precisa instalar o plugin WPCode. No painel do WordPress, vá para Plugins » Adicionar Novo e procure por WPCode. Clique em Instalar Agora e, em seguida, ative o plugin.
2. Acessando o Editor de Snippets:
Após a ativação, você verá um novo item no menu chamado Code Snippets. Clique nele e, em seguida, selecione + Adicionar Snippet para criar um novo código.
3. Selecionando o Tipo de Código:
No editor, você pode dar um nome ao seu snippet. Em seguida, escolha CSS Snippet no menu suspenso chamado Tipo de Código.
4. Inserindo Seu CSS Personalizado:
Adicione o código CSS que deseja aplicar na caixa ‘Prévia de Código’. Por exemplo, você pode querer adicionar um código para ajustar a posição do seu menu de navegação:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Ajuste este valor conforme necessário */
z-index: 10001;
position: relative;
padding-top: 40px;
}
Certifique-se de substituir #your-menu-id e .your-menu-class pelos valores corretos que você deseja direcionar no HTML.
5. Ative o Snippet:
Depois de inserir seu código, você pode visualizar as configurações adicionais, como aplicar o snippet apenas para usuários logados, usando a lógica condicional do WPCode. Quando tudo estiver configurado, clique em ‘Salvar Snippet’ e altere-o de Inativo para Ativo.
Agora, você deve visitar seu site e verificar se as alterações do CSS personalizado foram aplicadas corretamente, ajudando a resolver a sobreposição do menu pela barra de administração.
Como Recriar o Menu Após Ajustes
Depois de fazer ajustes no CSS ou nas configurações do seu tema, pode ser necessário recriar o menu de navegação para garantir que ele apareça corretamente e que as alterações tenham efeito. Aqui estão algumas etapas para ajudá-lo a realizar essa tarefa:
1. Verifique as Configurações do Menu:
Primeiramente, acesse o painel do WordPress e navegue até Aparência » Menus. Certifique-se de que o menu correto está selecionado e ativo. Caso tenha mudado algo, pode ser necessário reatribuir o menu ao local de exibição adequado.
2. Remova e Adicione Itens Novamente:
Se você perceber que alguns itens do menu não estão sendo exibidos corretamente, você pode removê-los e, em seguida, adicioná-los novamente. Para fazer isso, basta clicar na opção Adicionar Itens e selecionar as páginas, categorias ou links personalizados que deseja incluir novamente.
3. Salve e Visualize:
Depois de fazer alterações, não se esqueça de clicar em Salvar Menu. Em seguida, visualize suas alterações na frente do site. Verifique se o menu está posicionado corretamente acima da barra de administração e se todos os itens são clicáveis.
4. Teste em Diferentes Dispositivos:
Não se esqueça de testar o menu em diversos dispositivos e tamanhos de tela. Às vezes, as alterações que funcionam em um desktop podem não se aplicar bem em dispositivos móveis. Utilize as ferramentas de desenvolvimento do seu navegador para simular diferentes tamanhos de tela e garantir que o menu se comporta como esperado.
5. Ajustes Finais:
Se, após recriar o menu, o problema da sobreposição ainda persistir, você pode precisar fazer ajustes adicionais no CSS. Preste atenção especial às propriedades de padding, margin, e z-index para garantir que o menu tenha uma boa aparência e seja completamente funcional.
Seguir estas etapas garantirá que o seu menu de navegação esteja corretamente atualizado e funcione sem problemas, facilitando a navegação e a experiência do usuário no seu site WordPress.
Dicas Finais para Prevenir Problemas Futuros
Após corrigir a sobreposição do menu de navegação pela barra de administração, é importante adotar algumas dicas finais para prevenir problemas semelhantes no futuro. Aqui estão algumas práticas recomendadas que você pode seguir:
1. Mantenha Seu Tema e Plugins Atualizados:
É fundamental manter seu tema e todos os plugins sempre atualizados. As atualizações frequentemente incluem correções de bugs que podem resolver problemas de compatibilidade, além de melhorar a segurança do seu site.
2. Teste Antes de Fazer Alterações:
Antes de fazer grandes alterações no seu site, como atualizar plugins ou mudar de tema, teste essas alterações em um ambiente de staging (um clone do seu site). Isso ajudará a evitar que problemas apareçam no site ao vivo.
3. Use Plugins Confiáveis:
Evite usar plugins de fontes desconhecidas, pois podem causar conflitos com outros plugins ou com seu tema. Sempre procure plugins bem avaliados e recomendados pela comunidade WordPress.
4. Documente Suas Alterações:
Quando você fizer ajustes de CSS personalizados ou alterar configurações de plugins, documente essas alterações. Isso facilitará a identificação de problemas no futuro e permitirá que você reverta rapidamente qualquer alteração que cause conflitos.
5. Monitore Seu Site:
Utilize ferramentas de monitoramento para acompanhar o desempenho do seu site e identificar problemas antes que eles afetem seus usuários. Ferramentas como Google Analytics ou plugins de monitoramento podem ajudar a detectar comportamentos estranhos no seu site.
6. Realize Backups Regulares:
Faça backups regulares do seu site para garantir que você possa restaurá-lo rapidamente em caso de falhas. Prefira usar plugins de backup que automatizem esse processo, facilitando a manutenção da integridade dos dados do seu site.
Seguindo essas dicas simples, você estará mais bem preparado para evitar problemas de sobreposição de menu e outros conflitos que podem surgir durante o uso do WordPress. A manutenção proativa do seu site é essencial para garantir uma experiência de usuário estável e eficiente.
FAQ – Perguntas Frequentes sobre Problemas de Menu no WordPress
O que pode causar o menu de navegação a aparecer embaixo da barra de administração?
O menu pode estar sendo afetado por conflitos de tema, conflitos de plugins ou CSS personalizado que não leva em conta a altura da barra de administração.
Como posso ocultar a barra de administração para melhorar a visualização do menu?
Você pode ocultar a barra de administração indo nas configurações do perfil do usuário e desmarcando ‘Mostrar Toolbar ao visualizar o site’.
O que devo fazer se o problema do menu persistir mesmo após fazer ajustes?
Se o problema continuar, você deve verificar se há conflitos de plugins desativando todos e reativando-os um a um para identificar qual deles está causando o problema.
Como posso adicionar CSS personalizado ao meu site WordPress?
Você pode adicionar CSS personalizado usando o plugin WPCode, que facilita a inserção de código sem complicações. Basta instalar o plugin e seguir os passos para criar um novo snippet de CSS.
Quais medidas posso tomar para prevenir problemas futuros de sobreposição do menu?
Mantenha seu tema e plugins atualizados, teste alterações em um ambiente de staging, use plugins confiáveis e documente mudanças feitas no CSS.
Como posso testar a aparência do meu menu em diferentes dispositivos?
Utilize as ferramentas de desenvolvedor do seu navegador para simular vários tamanhos de tela e verificar como seu menu se comporta em dispositivos móveis e desktops.